Создание веб-сайта очень просто в 2020 году.
Вам не обязательно быть программистом.
Следуйте правильному методу. Выберите подходящие платформы. Используйте правильные инструменты. Вы будете на 100% в порядке.
У меня не было никаких знаний о веб-разработке, когда я начал свой онлайн-бизнес в 2004 году. Я не нанимал веб-разработчика . И я сделал это правильно.
Сегодня у нас есть инновационные инструменты разработки https://iryadom.ru/ и лучшие платформы для веб-публикации.
Три простых способа сделать веб-сайт:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование конструктора веб-сайта
Вы получаете большую гибкость в макетах и функциях сайта с помощью метода № 1, но для этого требуется хорошее знание веб-языков.
Процесс создания и управления веб-сайтом намного проще с помощью методов № 2 и № 3. Вы должны выбрать один из этих методов в зависимости от вашей компетенции.
Мы скоро рассмотрим каждый из этих трех методов.
Но прежде чем мы начнем …
Прежде чем мы начнем, Нам нужны две вещи для вашего сайта: 1 — доменное имя и 2 — веб-хостинг.
1-Регистрация домена
Домен-это имя вашего сайта. Он должен быть уникальным и передавать бренд вашего бизнеса.
Самый простой способ поиска и регистрации домена-перейти к регистратору доменов.
Регистратор домена позволит вам зарегистрировать свое доменное имя по годовым контрактам или долгосрочному контракту.
Вот несколько авторитетных регистраторов доменов и их стартовая цена для рассмотрения.
2-Покупка веб-хостинга
Веб-хостинг-это большой компьютер (также известный как сервер), который хранит ваши веб-сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют и управляют своими веб-серверами; другие компании просто сдают свои серверы в аренду хостинг-провайдеру (что намного дешевле и проще).
Пропустите этот шаг, если вы выбираете конструктор веб-сайтов для создания своего сайта ( см. Шаг № 3 ).
Некоторые услуги хостинга для новичков, чтобы проверить.
WHSR получает реферальные сборы от некоторых компаний, упомянутых в этой статье. Для создания полезного контента, подобного этому, требуется много усилий и денег-ваша поддержка очень ценится.
После того, как у вас есть доменное имя и веб-хостинг, пришло время приступить к работе и начать создавать!
Метод № 1: Создание веб-сайта с нуля
- Knwoledge: HTML, CO, JavaScript, mySQL or PostgreSQL (base de datos)
- Интегрированная среда разработки (IDE): sublime Text, Atom и Adobe Dreamweaver
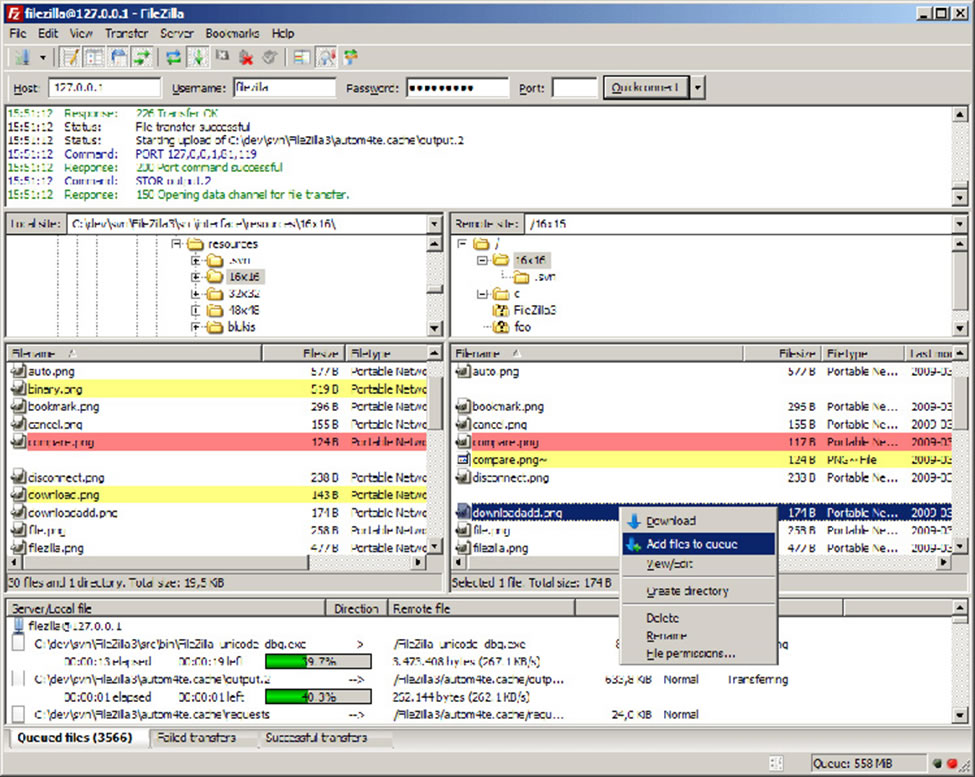
- Clientes FTP: FileZilla, WinSCP y Cyberduck
Вы можете создать свой уникальный и отличительный веб-сайт для себя, если вы знаете основные языки веб-сайта и основы веб-сайта.
В противном случае рекомендуется перейти к методу #2 / 3; или обратиться к веб-разработчику.
Основные языки / веб-инструменты, которые вы должны знать:
- HTML (Hyper Text Markup Language)
HTML-это основная структура веб-страниц и веб-приложений, которые делают контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют Открытие и закрытие, и структурно ключевое слово, заключенное в угловые скобки. Ejemplo: <strong> </strong> - CSS (каскадные таблицы стилей)
CSS-это язык стилей, используемый для украшения HTML-разметки веб-страницы. Без CSS веб-страница будет выглядеть не больше, чем большая пустая страница с загроможденным текстом и изображением. CSS-это то, что делает страницу идеальной, как мы хотим. - Языки сценариев
HTML и CSS-это ничто без языков сценариев, потому что они не являются интерактивными. Чтобы создать динамическую веб-страницу, которая реагирует на пользователей, вам нужны такие языки, как JavaScript и jQuery. Серверные языки, такие как PHP, Python и Ruby, также могут потребоваться с течением времени. - База данных
для хранения, управления и доступа к пользовательским входным данным веб-сайта считается большой информационной таблицей, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы. - FTP (протокол передачи файлов)
FTP используется для более легкой передачи исходных файлов с веб-сайта на размещенный сервер. Существуют веб-клиенты и программное обеспечение на основе FTP, которые могут использоваться для загрузки файлов на серверный компьютер.
Пошаговый процесс создания веб-сайтов с использованием IDE
Вот обзор процесса того, как вы можете создать веб-сайт из первых рук, предполагая, что вы знаете основные веб-языки и основы веб-сайта, упомянутые выше.
Шаг 1: настройка локальной рабочей среды

Для создания и организации исходных файлов веб-сайта важна хорошая локальная рабочая среда. Вы можете создать среду веб-разработки на устройстве вашего компьютера, установив IDE (интегрированную среду разработки). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Возвышенный текст и атом являются одними из основных IDE для веб-разработки, совместимых с HTML, CSS, JS, PHP, Python и аналогичными веб-языками.
С другой стороны, есть расширенные IDE, такие как Adobe Dreamweaver, которые предлагают несколько других функций (например .: Подключение сервера, FTP).
Шаг 2: Планируйте и проектируйте свой сайт с помощью Adobe Photoshop
Планирование структуры веб-сайта и навигационной системы имеет большое значение. Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучшая практика-открыть Adobe Photoshop и создать приблизительный рисунок ваших веб-страниц. Возможно, вам придется сделать различные настройки для разных страниц, например, домашней страницы, о странице, странице контактов, странице обслуживания и т. д.

Шаг 3: Закодируйте макет с помощью HTML и CSS
Как только вы закончите делать приблизительные макеты для своих веб-страниц в Adobe Photoshop, вы можете начать писать исходные коды.
Это самая простая часть. Сделайте HTML-метки для веб-частей, которые вы хотите включить, и используйте CSS, чтобы украсить их в соответствии с макетами, которые вы сделали.
Шаг 4: Сделайте это динамическим с помощью JavaScript и jQuery
Только веб-сайты на основе HTML и CSS в настоящее время не существуют, потому что интерфейсные пользовательские взаимодействия не могут контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, его расширенная библиотека jQuery, для управления активностью пользователя для форм, Логинов, ползунков, меню или везде, где вам это нужно.
Шаг 5: загрузите локальные файлы на сервер с помощью FTP-клиента

Последний шаг-загрузить все исходные файлы на веб-сервер. Лучший и самый простой способ справиться с этим-через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к веб-серверу с помощью учетной записи FTP. После того, как вы успешно подключились к учетной записи FTP, скопируйте все ваши локальные файлы в корень вашего веб-каталога. Algunos buenos clientes FTP son FileZilla, WinSCP y Cyberduck.